레이아웃 디버거: 레이아웃 문제를 디버깅하기 위한 크롬 확장 프로그램
레이아웃 디버거는 웹 개발자들이 레이아웃 문제를 디버깅하는 데 도움을 주기 위해 개발된 무료 크롬 확장 프로그램입니다. 이 편리한 도구는 레이아웃 문제를 일으킬 수 있는 DOM 요소를 식별하고 강조하여 요소의 정렬, 오버플로우 객체 및 블록 및 인라인 요소 간의 구별과 관련된 문제를 진단하고 수정하는 데 도움을 줍니다.
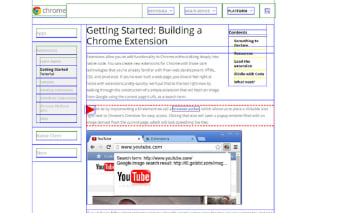
레이아웃 디버거를 사용하면 각각의 보이는 DOM 요소는 고유한 색상으로 강조되어 요소의 표시 속성을 시각적으로 나타냅니다. 블록 요소는 파란색으로 강조되고, 인라인 요소는 보라색으로 강조됩니다. 이 명확한 구별은 개발자들이 빠르게 블록 및 인라인 요소를 식별하고 구별할 수 있도록 도와줍니다.
레이아웃 디버거의 두드러진 기능 중 하나는 요소가 뷰포트를 넘어설 때 시각적으로 나타내는 능력입니다. 요소가 뷰포트의 경계를 초과하는 경우, 해당 요소는 빨간색으로 강조되어 오버플로우된 div나 다른 요소를 즉각적으로 시각적으로 알려줍니다. 이 기능은 오버플로우 컨텐츠와 관련된 레이아웃 문제를 식별하고 해결하는 데 특히 도움이 될 수 있습니다.
전반적으로, 레이아웃 디버거는 레이아웃 문제를 디버깅하는 데 도움이 필요한 웹 개발자들에게 가치 있는 크롬 확장 프로그램입니다. DOM 요소를 강조하고 블록 및 인라인 요소를 구별하며 오버플로우 객체를 시각적으로 나타내는 기능을 갖추고 있어 웹 페이지의 레이아웃을 개선하는 실용적이고 효율적인 솔루션을 제공합니다.